HTML纯CSS样式二级导航下拉菜单
2020-07-03 重庆LiSEO工作室
HTML纯CSS样式二级导航下拉菜单网页源码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" content="text/html" http-equiv="content-type">
<title>HTML纯CSS样式二级导航下拉菜单</title>
<style type="text/css">
*{margin:0;padding:0;}
body{width:100%;height:35px;}
nav{height:35px;width:1200px;margin:0 auto;background-color:#999;}
nav ul li{list-style-type:none;float:left;}
nav ul li a{ text-decoration:none;display:block;width:130px;line-height:35px;text-align:center;color:white;font-fimily:微软雅黑;}
nav ul li ul li{float:none;background-color:#CCC;}
nav ul li ul li:hover{background-color:#999;}
nav ul li ul li a{color:black}
nav ul li ul{display:none;}
nav ul li:hover ul{display:block;}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">一级导航1</a>
<ul>
<li><a href="#">二级导航11</a></li>
<li><a href="#">二级导航12</a></li>
<li><a href="#">二级导航13</a></li>
<li><a href="#">二级导航14</a></li>
</ul>
</li>
<li><a href="#">一级导航2</a>
<ul>
<li><a href="#">二级导航21</a></li>
<li><a href="#">二级导航22</a></li>
<li><a href="#">二级导航23</a></li>
<li><a href="#">二级导航24</a></li>
</ul>
</li>
<li><a href="#">一级导航3</a>
<ul>
<li><a href="#">二级导航31</a></li>
<li><a href="#">二级导航32</a></li>
<li><a href="#">二级导航33</a></li>
<li><a href="#">二级导航34</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
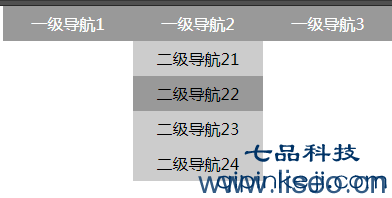
运行效果如下图: