点击文本框弹出DIV选择框,点击选择项返回文本框选择值
2020-07-04 网络
在本人开发过程中需要一个功能,即点击文本框弹出DIV选择框,点击选择项返回文本框选择值
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>点击文本框弹出DIV选择框,点击选择项返回文本框选择值</title>
<script type="text/javascript" src="引入jquery地址"></script>
<style>
.choosearea{width:500px;height:auto;margin:10px auto;}
.tooltips{width:400px;height:100px;border:solid 1px #CCC; display:none;}
.tooltips ul{width:100%;margin:0px;}
.tooltips ul li{width:50%;margin:0px;float:left;line-height:30px;}
</style>
</head>
<body> <script type="text/javascript">
$(document).ready(function(){
$("#choosearea input").click(function(){
$("#tooltips").toggle(); //点击文本框弹出div
$("#choosearea").click(function(e) {
e.stopPropagation(); //点击弹出的div不做反应
});
});
$(document).click(function() {
$("#tooltips").hide(); //点击网页任意地方,div消失,与上面合起来就是点击除
}); //弹出的div之外的地方div消失
$(".choosearea_selectGroups a").click(function(){
var thistext = $(this).text(); //获取点击的内容
$("#tooltips").hide(); //div消失
$("#choosearea input").val(thistext); //值自动填写到文本框中
});
});
</script>
<div id="choosearea" class="choosearea">
<input type="text" size="50"/>
<div id="tooltips" class="tooltips">
<ul class="choosearea_selectGroups">
<li><a href="javascript:void(0);">options1</a></li>
<li><a href="javascript:void(0);">options2</a></li>
<li><a href="javascript:void(0);">options3</a></li>
<li><a href="javascript:void(0);">options4</a></li>
<li><a href="javascript:void(0);">options5</a></li>
</ul>
</div>
</div>
</body>
</html>
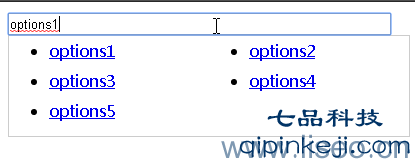
运行效果图如下: