CSS网页布局中DIV中TABLE表格内容超出宽度后设置自动换行
2020-09-03 重庆LiSEO工作室
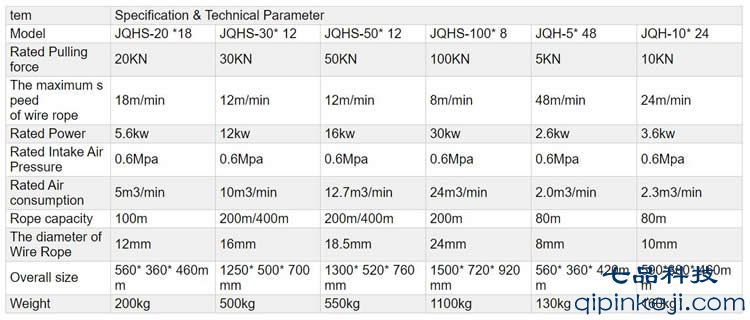
当CSS布局的DIV网页中有table表格时,如果没有对table表格进行设置,table内容一旦超出DIV宽度,则table表格多的那部分内容一般会被隐藏掉,如下图:

这种情况只要对DIV中的table样式添加以下样式代码即可:
table-layout: fixed; word-break: break-all; overflow: auto;
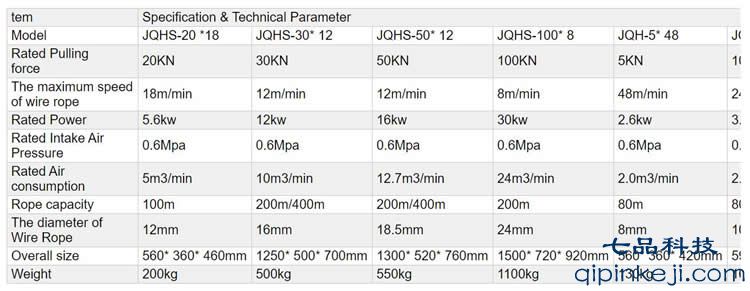
添加后DIV中的table表格如果超出DIV宽度,则就会如下图显示,不再超出DIV,而是以换行的形式显示。